引言
最近得空更新了一版代码生成器,在原来的基础上做了些许优化,添加了 redis 单点登录的生成逻辑,除此之外,最主要的是添加了 SpringCloud 的生成支持,可以帮助我们快速构建微服务项目,无论用于学习,工作,都是一个不错的选择,做这个功能也是费了一番功夫,下面让我们一起看一下吧。
界面展示
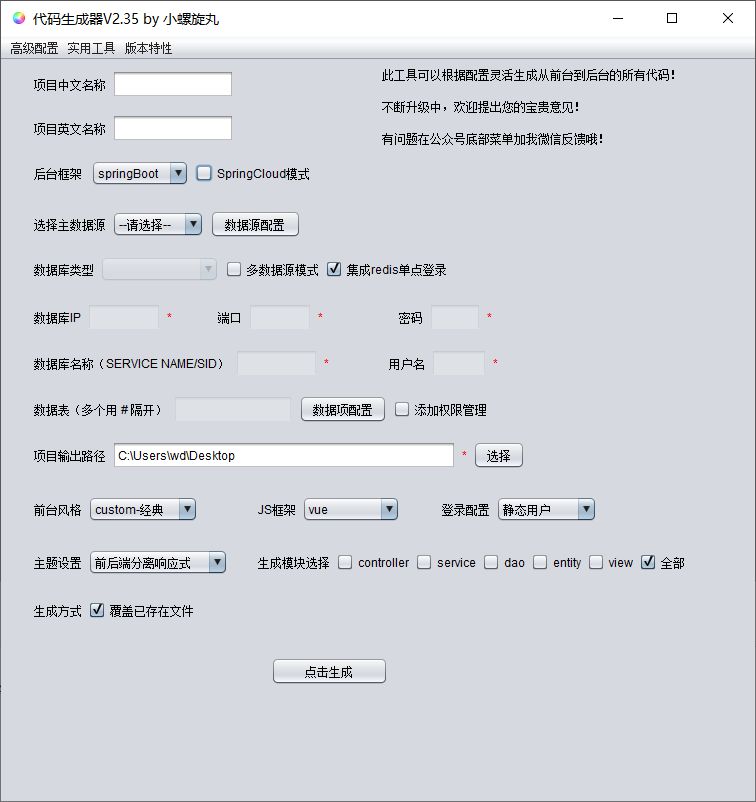
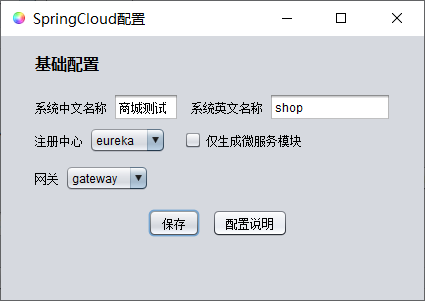
这是新版的代码生成器主界面,原有的功能没有任何变化,主要是在之前的基础上添加了 SpringCloud 模式,集成 redis 单点登录的选择,此外在高级配置还可以进行 SpringCloud 的个性化配置,自主选择注册中心和网关,默认的注册中心为 eureka,网关为 gateway。

生成示例
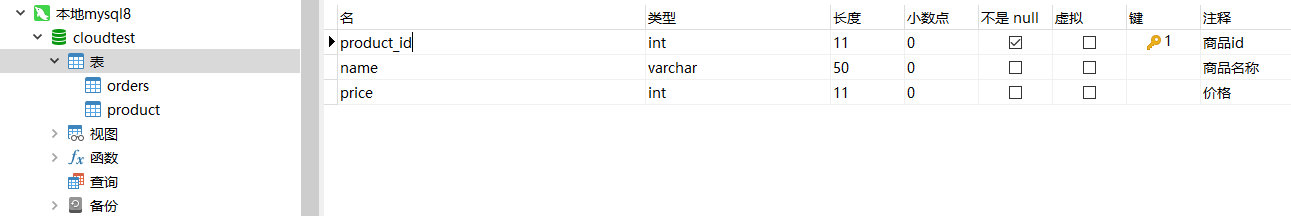
在这里我们来介绍一下 SpringCloud 的生成,我在本地提前建立了 test 数据库,库里创建了 product(商品) 和 orders(订单)两张表:


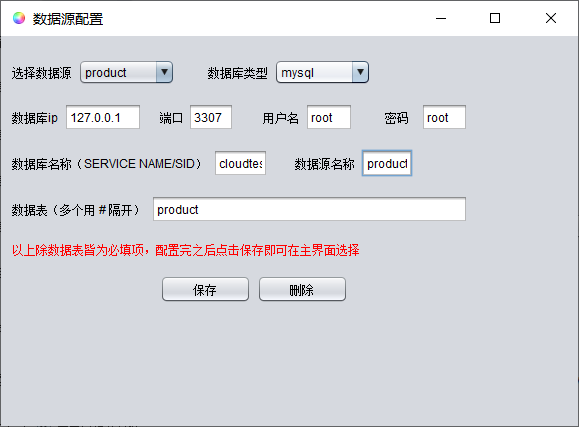
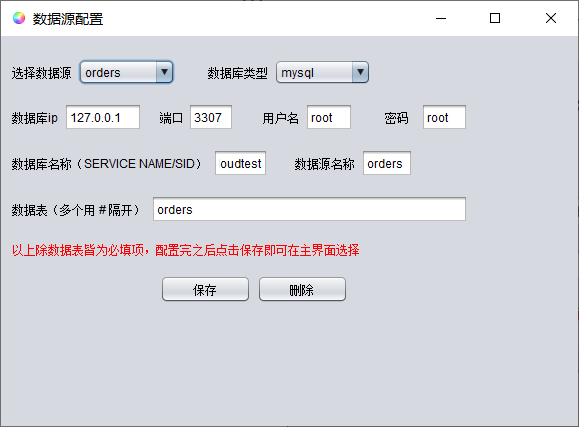
然后我们点击数据源配置,配置两个数据源:商品数据源和订单数据源(这里我们主要是模拟生成微服务,为了方便,使用了同一个库中的两个表),配置完毕,分别点击保存:


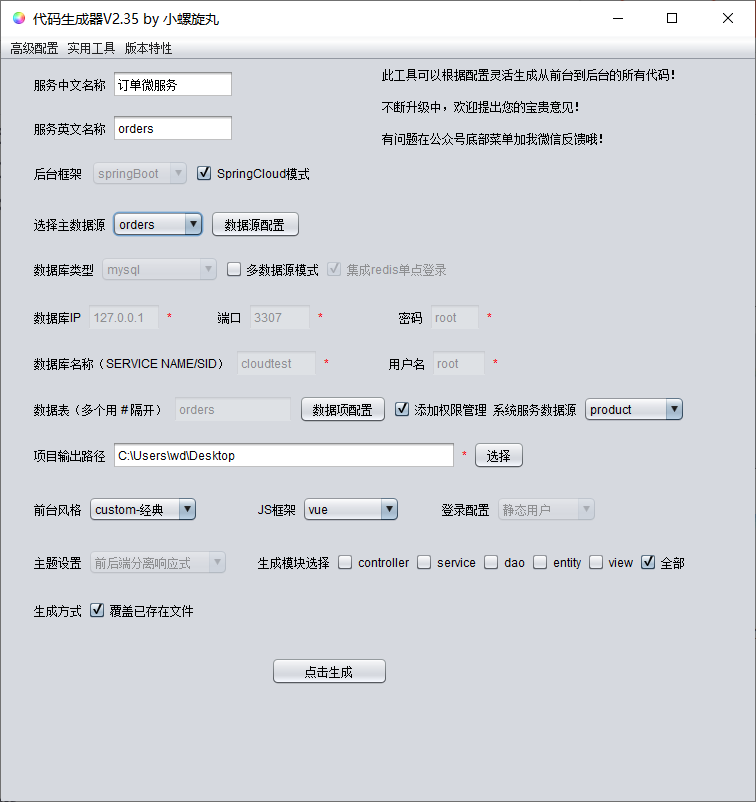
然后在主界面配置商品微服务的相关信息,勾选 SpringCloud 模式,在这里我们选择添加权限管理,并配置系统服务数据源,系统服务数据源主要用于生成系统微服务,由于我们的商品数据源和订单数据源用的都是同一个数据库,所以系统数据源随便选择一个即可:

在高级配置选择 SpringCloud 配置,自定义配置信息,在这里我们注册中心选择 eureka,网关选择 gateway:

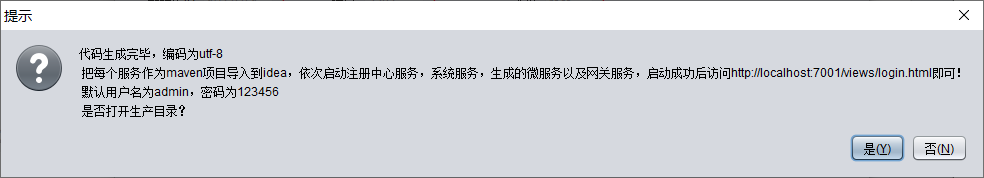
配置完毕,点击保存,回到主界面,点击生成(此处忽略数据项配置,跟之前讲的一样),点击完毕,稍等片刻,代码便会生成完毕,微服务项目生成稍慢一些,耐心等待。


到这里,我们的商品微服务便生成完毕了,接下来生成订单微服务,生成订单微服务的方法很简单,只需要修改服务中文名称,服务英文名称,切换数据源为 orders 即可,如下:

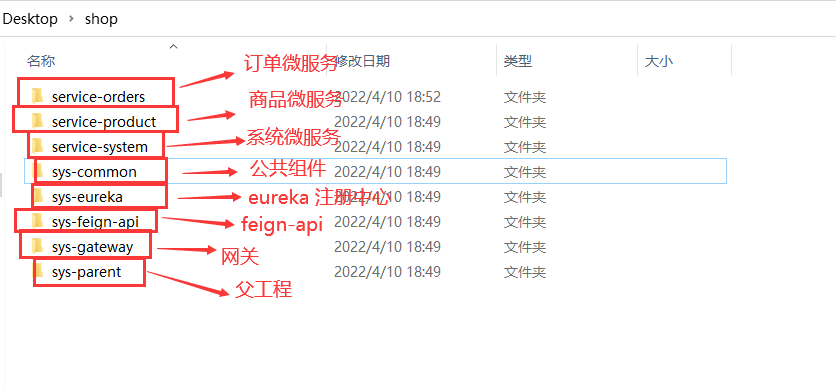
由于之前我们已经生成过了商品微服务,所以生成方式可以去除勾选覆盖已存在文件,或者也可以在高级配置-》SpringCloud配置中勾选仅生成微服务,不然公共模块还会重复生成,如果之前的公共模块文件做了修改,会导致修改过的内容被覆盖,如果是一次性连续生成多个微服务,则不会有问题,点击生成,跟之前一样,稍等片刻,订单微服务就会生成完毕,生成的时候会提示权限管理相关的表已存在(之前生成商品微服务的时候已经创建了),是否重建,选择否即可,生成的文件如下:

至此,微服务项目生成完毕,下面我们来进行项目启动演示。
效果演示
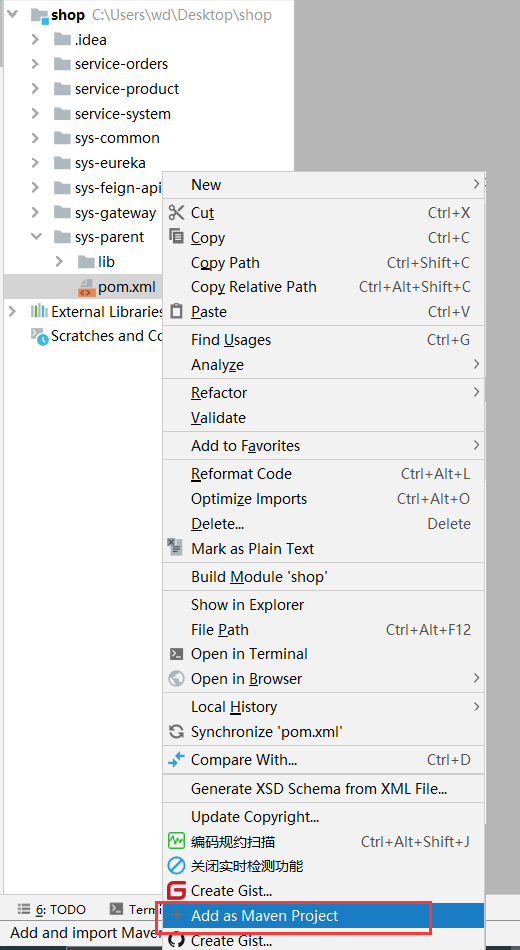
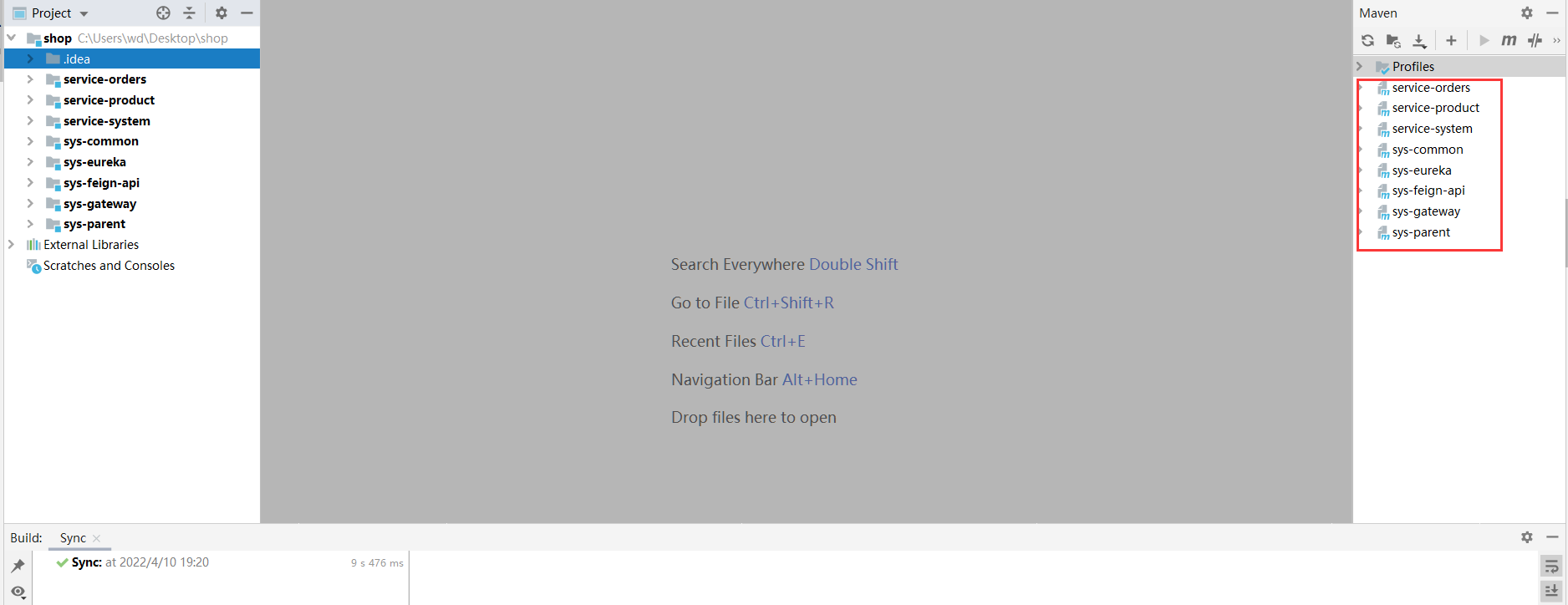
我们把 shop 文件夹使用 idea 打开,依次选中每个文件夹的 pom.xml,右键 Add as Maven Project:


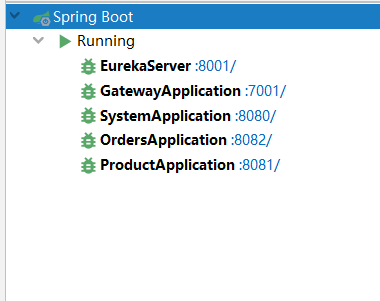
操作完毕之后,依次启动 sys-eureka,service-system,service-product,service-orders,sys-gateway,启动的时候修改一下 service-product,service-orders 的端口,默认生成的端口都为 8081,启动的时候端口会冲突,修改为不一样的即可:

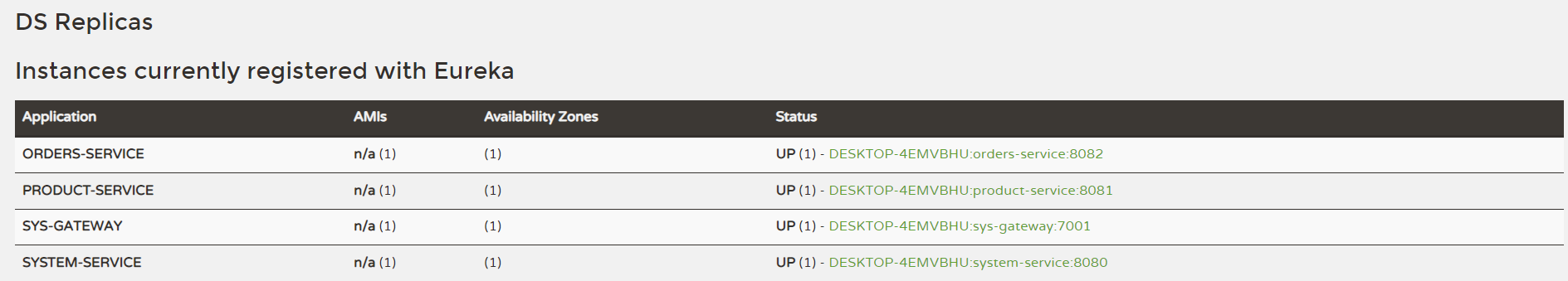
启动完毕后,访问 eureka 注册中心:http://localhost:8001,服务都已成功注册:

生成代码的前端文件在 sys-gateway 的 resources 下 的 static 目录下,方便直接访问,也可以把 static 的前端文件复制出来,用 nginx 反向代理访问。
访问 http://localhost:7001/views/login.html:

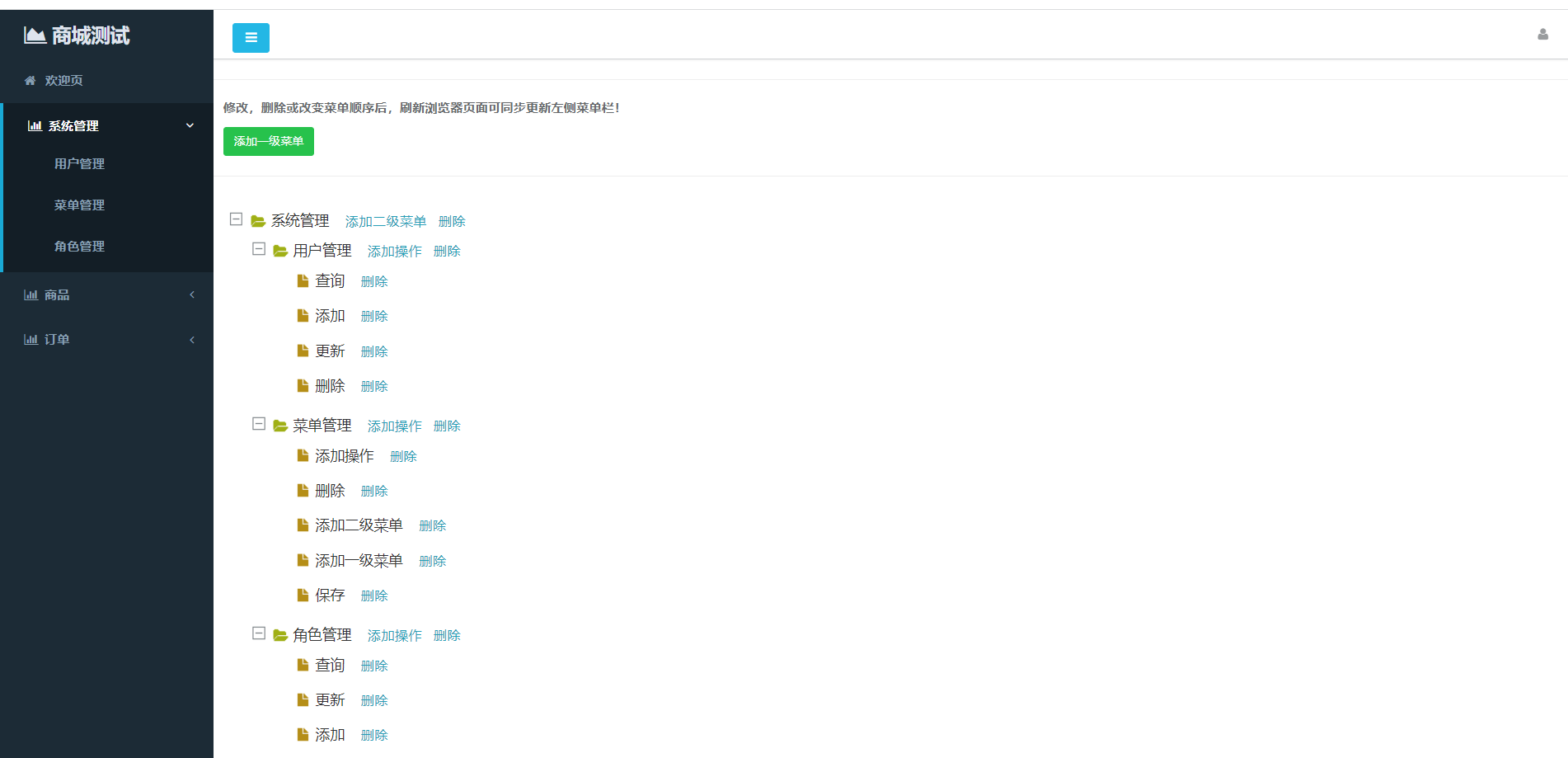
输入默认用户名 admin,密码 123456,点击登录,来到主界面:

至此,微服务生成效果演示完毕,页面的系统管理,商品,订单分别由后台的系统微服务,商品微服务和订单微服务提供访问支撑。下面我们来做二次开发示例。
二次开发示例
代码生成器生成的主要是项目整体架构以及基本的 crud,可以帮助我们省去很多重复的开发工作,具体的业务需要我们根据需求在此基础上进行二次开发,下面我们在后台添加下单服务接口,简单测试一下服务之间的调用,在这里,生成的 sys-feign-api 模块便会派上用场。
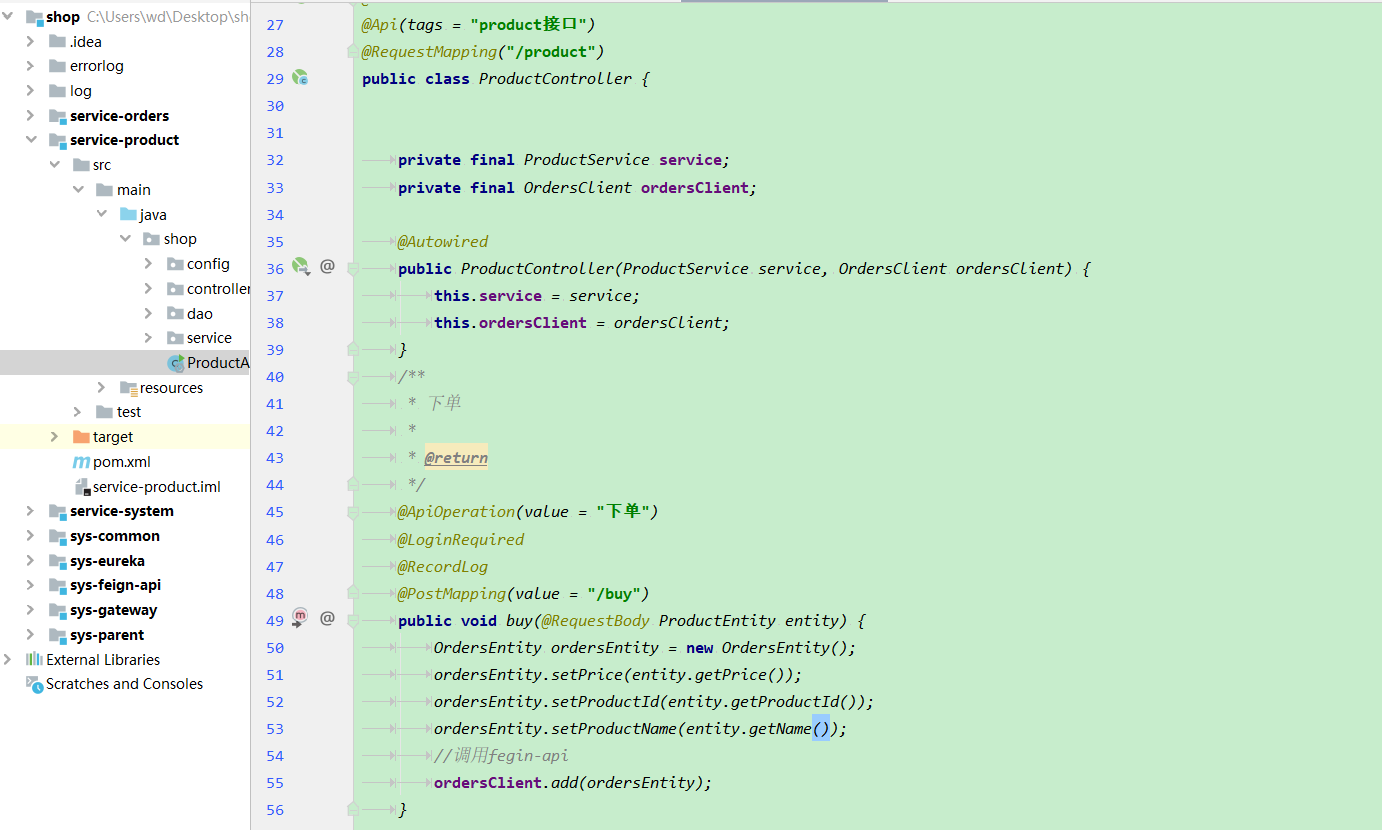
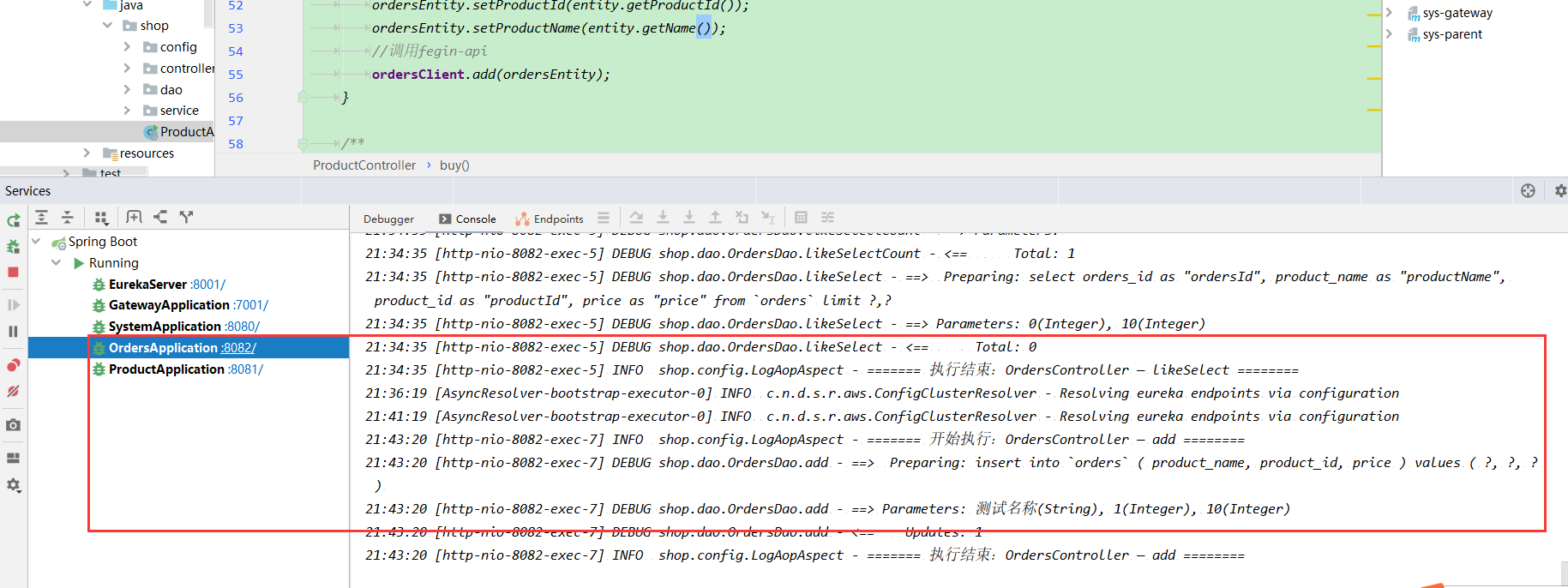
我们在 service-product 的 ProductController 类添加下单接口,构建订单实体,发送给订单微服务,我们使用 feign 来进行微服务之间的调用,生成器已经帮我们生成了 sys-feign-api 模块,pom.xml 默认已引入,注入 ordersClient (应该在 service 层注入处理业务,这里图方便直接在 controller 层注入):

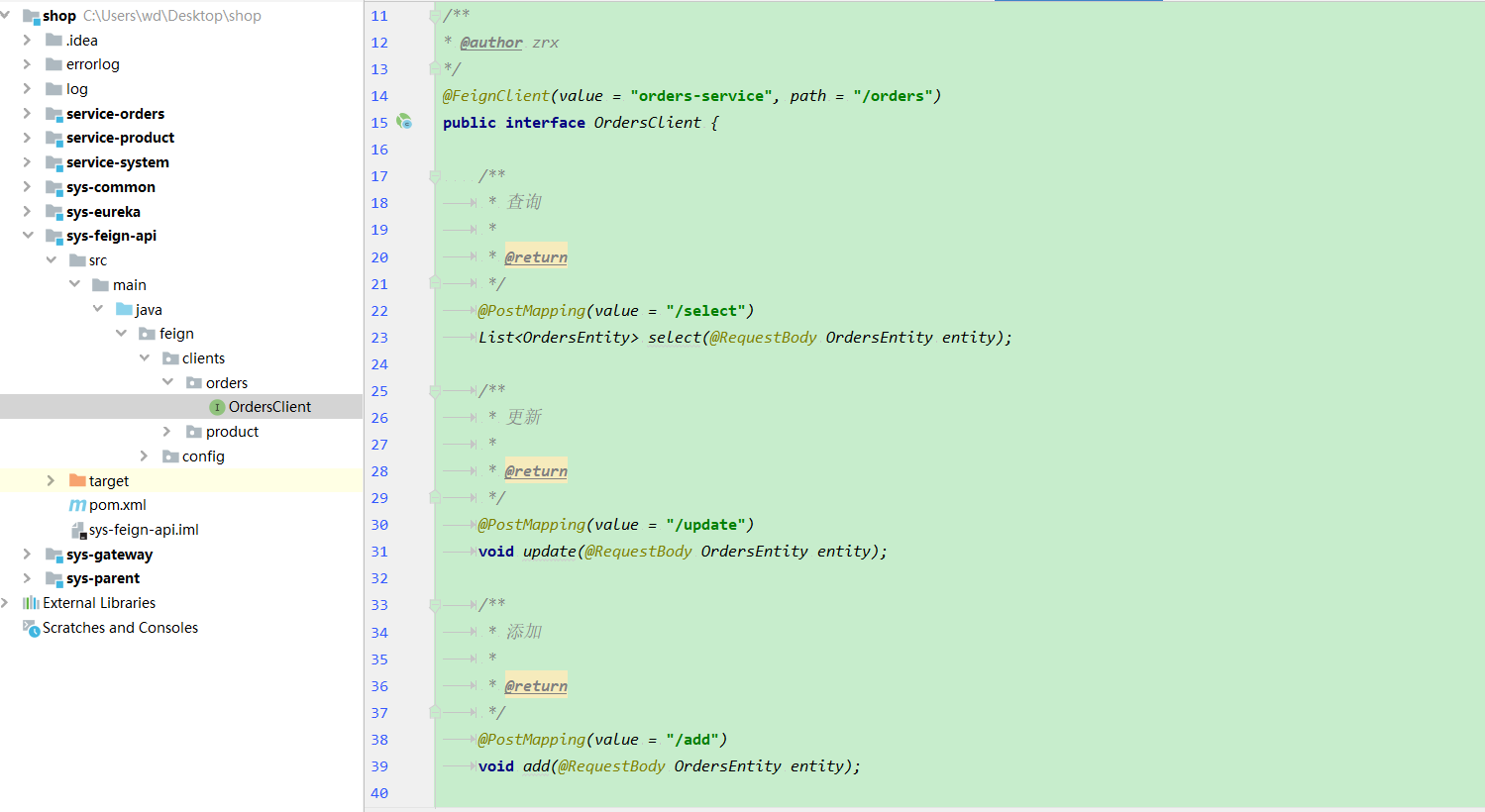
OrdersClient 代码如下:
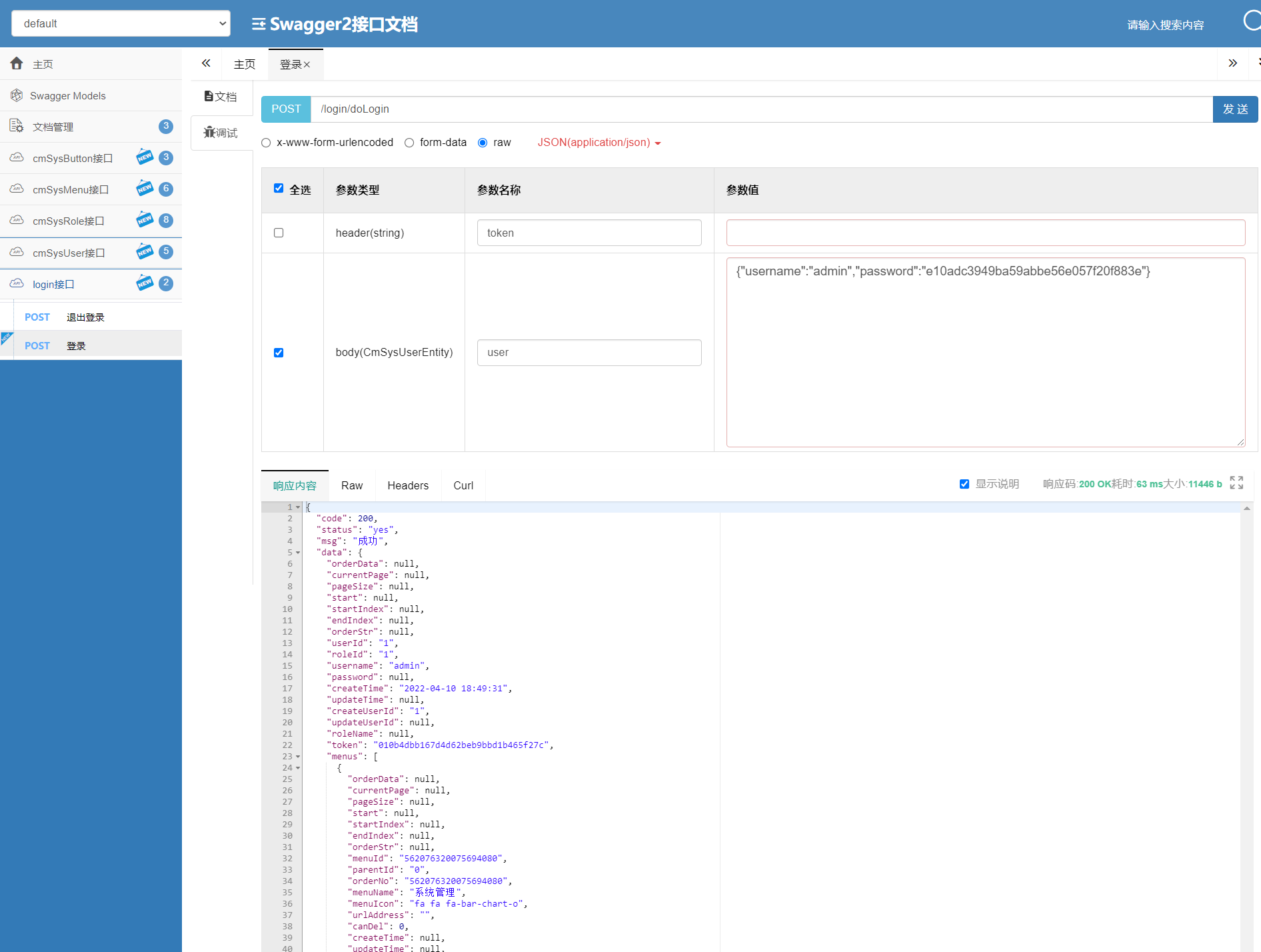
 接下来测试下单,我们先通过 service-system 服务获取 token,访问其 swagger 地址:http://localhost:8080/doc.html,输入用户名 admin,加密的密码 e10adc3949ba59abbe56e057f20f883e ,如下,点击发送:
接下来测试下单,我们先通过 service-system 服务获取 token,访问其 swagger 地址:http://localhost:8080/doc.html,输入用户名 admin,加密的密码 e10adc3949ba59abbe56e057f20f883e ,如下,点击发送:

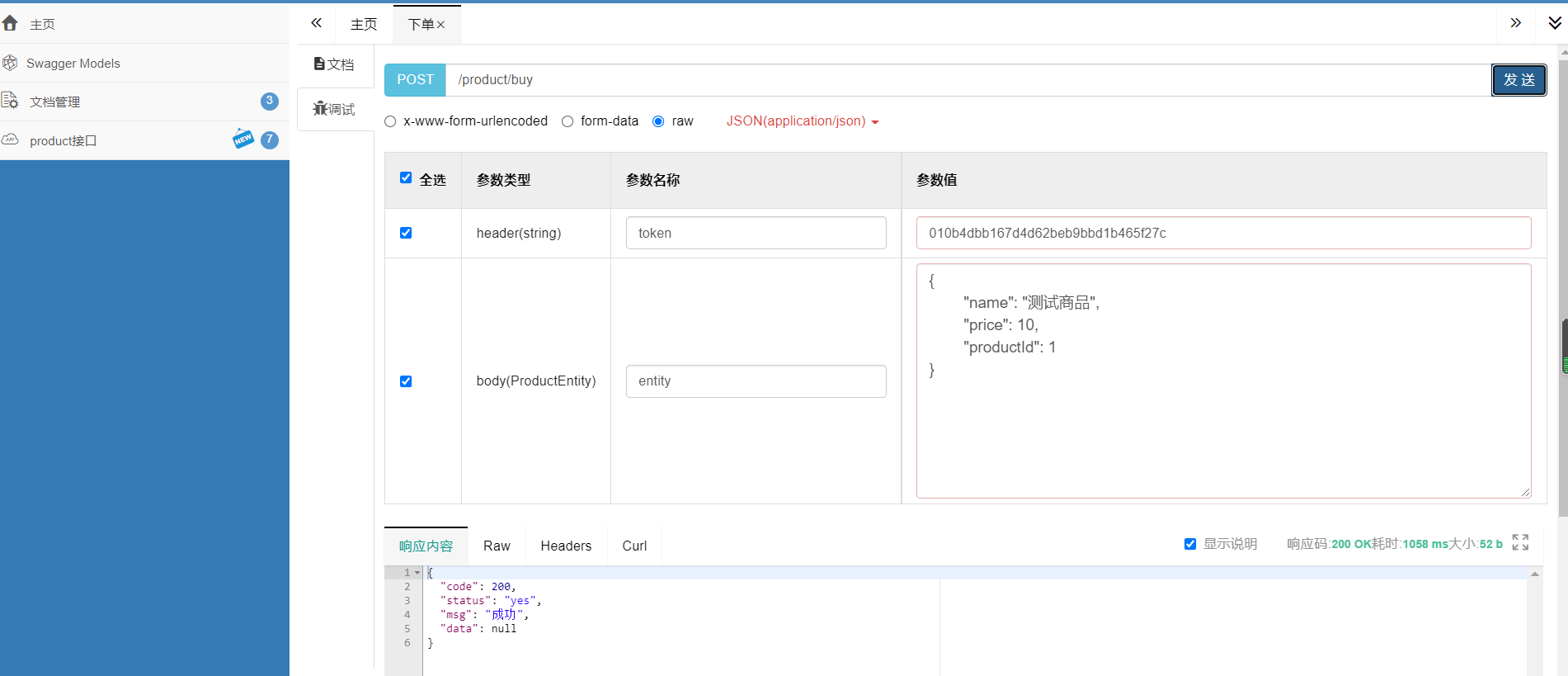
复制返回的 token, 重启 service-product 商品微服务,启动完毕后,访问 http://localhost:8081/doc.html,利用 swagger 测试,输入 token 和商品相关信息,点击发送:

如上图,成功调用,查看订单微服务的日志:

查看数据库,数据成功插入:

在页面查看:

至此,一个简单的二次开发就完成了。
结语
本文主要介绍了一下新版生成器的微服务生成方式以及生成后的效果和功能,在这里我们使用了 eureka 作为注册中心,生成器还支持现在主流的 nacos 注册中心,感兴趣的朋友可以自行使用感受,个人感觉只要对微服务有所了解,使用起来还是比较容易的,之前的功能没有变化,该怎么用还怎么用,生成的项目作为学习或者公司项目的基础架构使用都是不错的,之后会不断对其进行完善修改!本文到这里就结束了,我们下次更新,再见!
关注公众号螺旋编程极客最先获取最新版代码生成器,同时可领取海量学习资源
